Поиск сообщества
Показаны результаты для тегов 'js'.
Найдено: 12 результатов
-
Как в React вывести изображение? Изображение находится в src/assets/images/123.png, в папке src находиться index.js Уже пробовал некоторые способы, но в браузере пишет что изображение не найдено!
-
Просмотр файла Pamuth - simple auth page Последнее время нечем заняться, по этому решил немного поверстать для форума. Простая страница авторизации с использованием сетки бутстрап 5. demo git Добавил timbios Добавлено 09.04.2021 Категория HTML
-
-
Здравствуйте, нужна помощь в написании алгоритма игрового инвентаря. Храниться будут предметы игры разные випки, оружия и т.д Мой вариант такой: У пользователя которые имеет несколько предметов будут идти по очереди и планирую выводить через foreach. Каждый пользователь будет иметь сетку инвентаря (table 1) и предмет (table 2). Все предметы которые будут лично игрока будут записываться в table 1 Нужны ваши советы и предложения, если можно примеры если есть
-
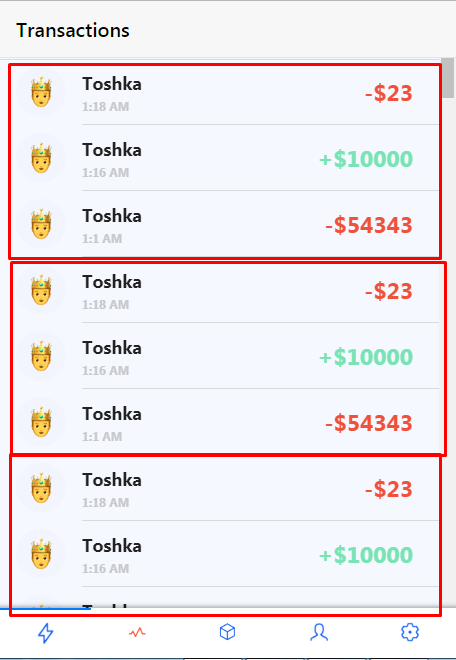
Привет, столкнулся с такой проблемой что когда я загружаю данные с сервера используя xhr они дублируются, перерыл javascript.ru но ответа не нашел. Вот сам код: https://gist.github.com/Rezvitsky/a719e29e07465b5e9f1425307f520ed2 Вот пример ошибки:
-
Возьму в помощники php js разработчика, буду бесплатно обучать желательно знание хотя бы основ php или js
- 3 ответа
-
- разработчик
- php
-
(и ещё 1 )
C тегом:
-
Не так давно наткнулся на очень хороший плагин облегчающий работу с cookie Вот сам плагин: jquery.cookie.rar И так теперь научимся с ним работать: Устанавливаем cookie $.cookie('Имя', 'Значение'); Иногда требуется поставить cookie на несколько дней это будет так $.cookie('Имя', 'Значение', { expires: кол-во дней }); Cookie для определённой части сайта можно установить так: $.cookie('Имя', 'Значение', { expires: 5, path: 'Путь', }); Получение cookie var test = $.cookie('Имя'); Удаление cookie $.cookie('cookie_name', null);
-
Практически на каждом сайте Вы можете увидеть кнопки - Подробнее, Информация, Открыть/Скрыть информацию и подобные им. При нажатии на них плавно раскрывается блок с соответствующей информацией. Как это реализовать? Достаточно просто. При помощи JS (библиотеки jQuery). Подключим её с сервера Google: <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> Теперь пример целиком. Чтобы не разбирать его по частям и не путать Вас, прокомментирую все основные моменты прямо в нём. <!DOCTYPE html> <html> <head> <!-- Подключаем jQuery --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <!-- Скрипт плавного открытия и закрытия блока --> <script type='text/javascript'> $(document).ready(function() { $("A#trigger").toggle(function() { // Отображаем скрытый блок $("DIV#box").fadeIn(); // fadeIn - плавное появление return false; // не производить переход по ссылке }, function() { // Скрываем блок $("DIV#box").fadeOut(); // fadeOut - плавное исчезновение return false; // не производить переход по ссылке }); // end of toggle() }); // end of ready() </script> </head> <body> <a href='#' id='trigger'>Открыть/скрыть информацию</a> <!-- Всё происходит при нажатии на ссылку --> <div id='box' style='display: none;padding:10px;background-color:#f1f1f1;margin:10px;width:210px;'>Содержимое скрытого блока</div> </body> </html> Не забываем, что в данном примере происходит удалённое подключение jQuery. На локалке без доступа в интернет пример работать не будет. По этому примеру можно украсить вашу сборку. Такой пример есть в сборке Freend (Точнее рипа сборки.)
-
Программа курса: Блок 1. Введение - 6 часов практики и 6 часов теории Основы клиент-серверного взаимодействия Базовая HTML-разметка Знакомство с CSS Блок 2. Основы HTML-разметки - 6 часов практики и 6 часов теории Основные теги для разметки контента Выбор сетки сайта Позиционирование блоков Блок 3. Приближение результата верстки к макету - 8 часов практики и 8 часов теории Работа с Photoshop Особенности подготовки изображений для верстки Верстка в точном соответствии с макетом Профессиональное оформление кода Блок 4. JavaScript - 4 часа практики и 4 часа теории Возможности JavaScript Основы работы с библиотекой jQuery Ссылка на скачивание: ТыК
- 2 ответа
-
- библиотека
- jquery
- (и ещё 6 )
-
Всем привет! Как сделать так, чтоб на странице профиля speedbar с именем и фамилией не выводился? Уже пробовал писать в тег <style> display:none, но при переходе, например, на страницу музыки (или на любую другую), а потом обратно на страницу профиля, speedbar снова появляется.
-
Приветствую всех на сайте CMSTOOLS.RU! Возникла проблема - нужно вырезать меню с этой сборки - http://kgmy.16mb.com/ Пожалуйста, помогите за бесплатно)))