Поиск сообщества
Показаны результаты для тегов 'modification'.
Найдено: 2 результата
-
Тема создана для новичков движка VII Engine. Заходим в файл register_main.php и находим строку: $sql_country = $db->super_query("SELECT SQL_CALC_FOUND_ROWS * FROM `".PREFIX."_country` ORDER by `name` ASC", true, "country", true); ниже данной строки вставляем: $where_sql .= "WHERE user_email != ''"; $numRows = $db->super_query("SELECT COUNT(*) AS cnt FROM `".PREFIX."_users` {$where_sql}"); $tpl->set('{cnt}', $numRows['cnt']); Переходим в файл reg.tpl и в нужное вам место вставляем: {cnt}
- 1 ответ
-
- 1
-

-
- viicmstools
- доработки
-
(и ещё 5 )
C тегом:
-
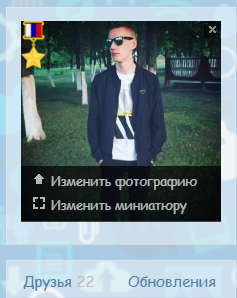
Если у Вас добавлен модуль увеличения аватарки, то перезалейте файл profile.tpl. Установка: В style.css вписываем следующее: #owner_photo_wrap { margin-bottom: 8px; } #owner_photo_bubble_wrap { height: 76px; width: 200px; margin-top: -83px; overflow: hidden; position: relative; border-radius:2px;-moz-border-radius:2px;-khtml-border-radius:2px; } #owner_photo_bubble { color: #FFF; opacity: 0; background: rgba(0, 0, 0, 0.7); width: 200px; margin-top: 40px; -webkit-transition: all 200ms ease-in-out; -moz-transition: all 200ms ease-in-out; -o-transition: all 200ms ease-in-out; transition: all 200ms ease-in-out; z-index: 450; padding: 4px 0; } #owner_photo_top_bubble_wrap { position: relative; } #owner_photo_top_bubble { position: absolute; right: 0; top: 0; color: #FFF; opacity: 0; background: rgba(0, 0, 0, 0.7); -webkit-transition: all 200ms ease-in-out; -moz-transition: all 200ms ease-in-out; -o-transition: all 200ms ease-in-out; transition: all 200ms ease-in-out; z-index: 450; padding: 4px 0; } #owner_photo_wrap:hover #owner_photo_bubble { opacity: 1; margin-top: 0px; } #owner_photo_wrap:hover #owner_photo_top_bubble { opacity: 1; } #owner_photo_top_bubble .owner_photo_bubble_action_delete { text-align: right; width: auto; max-width: 180px; white-space: nowrap; overflow: hidden; } .owner_photo_bubble_action { cursor: pointer; padding: 5px 10px; height: 14px; overflow: hidden; white-space: nowrap; text-shadow: 0px 1px 0px #262626; -o-text-overflow: ellipsis; text-overflow: ellipsis; width: 180px; } .owner_photo_bubble_action_in { background: url("../images/icons/11.gif") no-repeat 0 -3px; -webkit-transition: all 100ms ease-out; -moz-transition: all 100ms ease-out; -o-transition: all 100ms ease-out; transition: all 100ms ease-out; padding-left: 20px; opacity: 0.7; font-size:11px; float:left; } .owner_photo_bubble_action_crop .owner_photo_bubble_action_in { background-position: 0 -26px; } .owner_photo_bubble_action_delete .owner_photo_bubble_action_in { background-position: 0 -70px; } .owner_photo_bubble_action:hover .owner_photo_bubble_action_in { opacity: 1; } .owner_photo_bubble_delete_wrap { position: absolute; z-index: 10; right: 0px; top: 3px; background: #222; background: rgba(0, 0, 0, 0.5); padding: 5px; cursor: pointer; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; } .owner_photo_bubble_delete { background:url("../images/icons/delete_item.png") no-repeat; width: 7px; height: 7px; opacity: 0.5; filter: alpha(opacity=50); -webkit-transition: opacity 100ms linear; -moz-transition: opacity 100ms linear; -o-transition: opacity 100ms linear; transition: opacity 100ms linear; } .owner_photo_bubble_delete_wrap:hover .owner_photo_bubble_delete { opacity: 1; } #owner_photo_bubble_input { position: absolute; visibility: hidden; } .ten{float:left;width:100px;text-align:center;margin-right:11px;margin-left:11px;cursor:pointer;margin-bottom:10px; -moz-box-shadow: 4px 5px 8px #aaa; -webkit-box-shadow: 4px 5px 8px #aaa; box-shadow: 4px 5px 25px #aaa; height:135px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .ten div{padding:2px;color:#ccc} .ten span{color:#888} Если у Вас есть модуль обложек, то замените его дизайн в style.css на этот: /* COVER */ .cover_profile_bg{width:794px;height:230px;margin-left:-12px;margin-top:-45px;background:url("../images/covers.png") no-repeat;margin-bottom:10px} .cover_newava{margin-top:-165px;position:relative;z-index:2;min-height:100px} .cover_newava img{box-shadow:0 1px 3px rgba(0, 0, 0, 0.28);-moz-box-shadow:0 1px 3px rgba(0, 0, 0, 0.28);-webkit-box-shadow:0 1px 3px rgba(0, 0, 0, 0.28);border:3px solid #555;margin-left:-3px} .cover_addut, .cover_addut_edit{background:rgba(0, 0, 0, 0.600);float:right;padding:7px 13px 7px 13px;text-shadow:0px 1px 1px rgba(0, 0, 0, 0.506);border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;color:#fff;cursor:pointer;font-size:12px;margin:8px;margin-left:0px;opacity:0.7} .cover_addut:hover, .cover_addut_edit:hover{opacity:1} .cover_buts_pos{float:right;text-align:right;width:570px;height:230px} .cover_loading{text-align:center;position:absolute;margin-left:350px;z-index:3;margin-top:100px} .cover_loaddef_bg{height:230px;width:794px;background:#f0f0f0;overflow:hidden;cursor:move;margin-left:-224px} .cover_loaddef_bg img{position:relative;z-index:1} .cover_loaddfebut, .cover_loaddfebut_edit{position:absolute;z-index:5;margin-left:412px} .cover_descring{position:absolute;z-index:5;color:#fff;background:rgba(0, 0, 0, 0.600);-moz-box-shadow:0 1px 3px rgba(0, 0, 0, 0.28);-webkit-box-shadow:0 1px 3px rgba(0, 0, 0, 0.28);padding:3px 7px 3px 7px;text-shadow:0px 1px 1px rgba(0, 0, 0, 0.506);border-radius:3px;font-size:12px;margin-left:320px;margin-top:110px;opacity:0.7} #les10_ex2{width:794px;position:relative;top:0px;z-index:1} .cover_hidded_but{display:none} .cover_profile_bg:hover #cover_addut_edit{display:block} .cover_all_user{background:#fff;width:794px;height:230px;margin-left:-12px;margin-top:-45px;overflow:hidden;margin-bottom:10px} .cover_groups_bg{background:url("../images/covers2.png") no-repeat} В файле profile.tpl ищем строку: <div class="ava"> до <div class="menuleft" style="margin-top:5px"> и заменяем ее на это: <div class="ava"> <center>[owner]<div class="cover_newava" >[/owner][not-owner]{ocovss}[/not-owner] <div id="owner_photo_wrap"> <div id="owner_photo_top_bubble_wrap"> [owner]<div id="owner_photo_top_bubble"> <div class="owner_photo_bubble_delete_wrap" onClick="Profile.DelPhoto(); $('.profileMenu').hide(); return false;"> <div class="owner_photo_bubble_delete"></div> </div> </div>[/owner] </div> <div class="b_photo "><span id="ava"> [owner]<a class="cursor_pointer" onClick="Profile.ava('{ava}', '{user-id}')">[/owner] [not-owner]<a href="" onclick="Photo.Profile('{user-id}', '{user-ph}'); return false">[/not-owner] <img src="{ava}" id="ava_{user-id}" /></a></span> [owner] <div id="owner_photo_bubble_wrap"> <div id="owner_photo_bubble"><div class="owner_photo_bubble_action owner_photo_bubble_action_update" onClick="Photo.Profile('{user-id}', '{user-ph}'); return false"> <span class="owner_photo_bubble_action_in">Показать</span></div> <div id="owner_photo_bubble"><div class="owner_photo_bubble_action owner_photo_bubble_action_update" onClick="Profile.LoadPhoto(); $('.profileMenu').hide(); return false;"> <span class="owner_photo_bubble_action_in">Загрузить фотографию</span> </div><div class="owner_photo_bubble_action owner_photo_bubble_action_crop" onClick="Profile.miniature(); return false;"> <span class="owner_photo_bubble_action_in">Изменить миниатюру</span> </div></div> </div>[/owner] </div></div> [not-owner]{ocovs}[/not-owner][owner]</div>[/owner] </center>{rating_bar} <div class="menuleft" style="margin-top:5px">
-
- 2
-

-
- хаки
- модификации
-
(и ещё 2 )
C тегом: