Лидеры
Популярный контент
Показан контент с высокой репутацией 03.12.2020 во всех областях
-
Слишком много ненужного кода profile js var design = { add: function(id){ $.post('/index.php?go=editprofile&act=change_color', {id: id}, function(d) { location.reload(true) }); } } main.tpl в моём случае у меня другой дизайн <a href="/" onclick="design.add({design_id}); return false" class="account-item"> <div class="media"> <div class="icon-wrap"> {icon_design} </div> <div class="media-content"> <h3>Сменить дизайн</h3> <small>{text_small}</small> </div> </div> </a> editprofile.php case "change_color": NoAjaxQuery(); $id_design = intval($_POST['id']); if($id_design == 1){$users_design = 2;}else if($id_design == 2 ){$users_design = 1;} $db->query("UPDATE `".PREFIX."_users` SET user_design = '{$users_design}' WHERE user_id = '{$user_info['user_id']}'"); echo 'ok'; die(); break; В mySql таблица users новое поле user_design int 1 И index.php в моём случае так. Так как сборка моя $users_row = $db->super_query("SELECT user_photo,user_name,user_lastname,user_design FROM `".PREFIX."_users` WHERE user_id = '{$user_info['user_id']}'"); if($users_row['user_design'] == 1){ $tpl->set('{design_id}', 1); $tpl->set('{core}', 'core'); $tpl->set('{di_4199}', 'di_4199'); $tpl->set('{text_small}', 'Включить тёмную тему.'); $tpl->set('{icon_design}', '<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-moon"><path d="M21 12.79A9 9 0 1 1 11.21 3 7 7 0 0 0 21 12.79z"></path></svg>'); }elseif($users_row['user_design'] == 2){ $tpl->set('{design_id}', 2); $tpl->set('{core}', 'core_black'); $tpl->set('{di_4199}', 'di_4199_black'); $tpl->set('{text_small}', 'Включить светлую тему.'); $tpl->set('{icon_design}', '<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-sun"><circle cx="12" cy="12" r="5"></circle><line x1="12" y1="1" x2="12" y2="3"></line><line x1="12" y1="21" x2="12" y2="23"></line><line x1="4.22" y1="4.22" x2="5.64" y2="5.64"></line><line x1="18.36" y1="18.36" x2="19.78" y2="19.78"></line><line x1="1" y1="12" x2="3" y2="12"></line><line x1="21" y1="12" x2="23" y2="12"></line><line x1="4.22" y1="19.78" x2="5.64" y2="18.36"></line><line x1="18.36" y1="5.64" x2="19.78" y2="4.22"></line></svg>'); } ну и выводим в main.tpl всё из index.php Но можно сделать ещё проще и с меньшим кодом. Например: https://github.com/nickdeny/darkmode-js Живое демо : https://nickdeny.github.io/darkmode-js/ Скачать: darkmode-js-master.zip2 балла
-
1 балл
-
1 балл
-
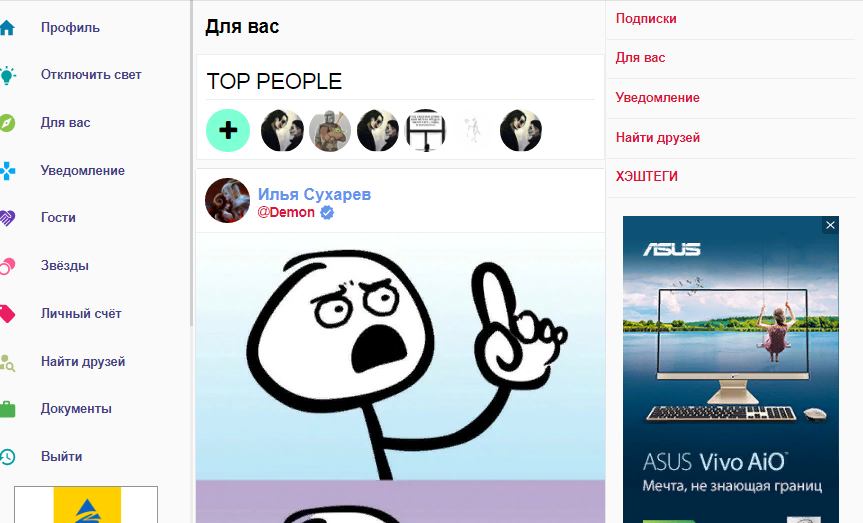
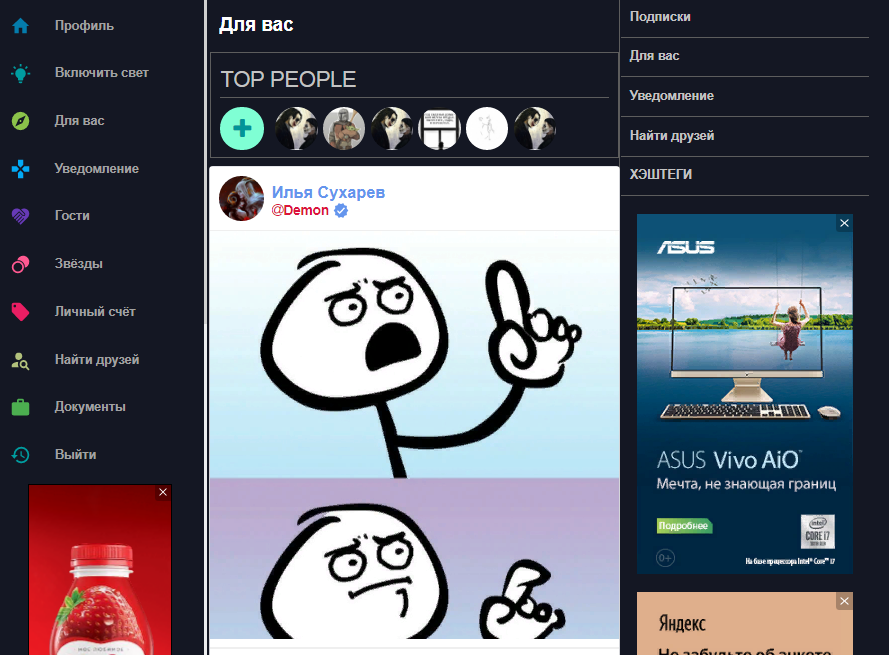
В бд в таблицу _users - добавляем theme int(11) Заходим в mod добавляем код case "theme": include ENGINE_DIR.'/modules/theme.php'; break; В самом файле theme.php добавляем код <?php if(!defined('MOZG')) die('Hacking attempt!'); if($ajax == 'yes') NoAjaxQuery(); if($logged){ $act = $_GET['act']; $user_id = $user_info['user_id']; $id = intval($_GET['id']); switch($act){ case "theme_user_0": NoAjaxQuery(); if($user_id){ $row = $db->super_query("SELECT user_id FROM `".PREFIX."_users` WHERE user_id = '".$id."'"); if($row['user_id'] == $user_id OR $row['user_id'] == $user_id){ $db->query("UPDATE `".PREFIX."_users` SET theme = 0 WHERE user_id = '".$id."'"); mozg_clear_cache_file('user_'.$id.'/profile_'.$id); mozg_clear_cache(); } } die(); break; case "theme_user_1": NoAjaxQuery(); if($user_id){ $row = $db->super_query("SELECT user_id FROM `".PREFIX."_users` WHERE user_id = '".$id."'"); if($row['user_id'] == $user_id OR $row['user_id'] == $user_id){ $db->query("UPDATE `".PREFIX."_users` SET theme = 1 WHERE user_id = '".$id."'"); mozg_clear_cache_file('user_'.$id.'/profile_'.$id); mozg_clear_cache(); } } die(); break; default: } $tpl->clear(); $db->free(); } else { $user_speedbar = $lang['no_infooo']; msgbox('', $lang['not_logged'], 'info'); } Теперь заходим в profile.js добавляем код var theme = { theme_user_0: function(id){ $.post('/index.php?go=theme&act=theme_user_0&id='+id); }, theme_user_1: function(id){ $.post('/index.php?go=theme&act=theme_user_1&id='+id); }, } Теперь идём в index.php ищем код $tpl->load_template('main.tpl'); и внизу добавляем $theme_my = $db->super_query("SELECT theme FROM `".PREFIX."_users` WHERE user_id = '{$user_id}'"); if($theme_my['theme']){ $tpl->set('{theme}', ' <a href="/" onClick="theme.theme_user_0({user_id});"> <div class="Ser_cLick"> <i class="Winn_priod"> <svg fill="#009da0" height="24" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" class="feather feather-bulb"><path d="M12,6A6,6 0 0,1 18,12C18,14.22 16.79,16.16 15,17.2V19A1,1 0 0,1 14,20H10A1,1 0 0,1 9,19V17.2C7.21,16.16 6,14.22 6,12A6,6 0 0,1 12,6M14,21V22A1,1 0 0,1 13,23H11A1,1 0 0,1 10,22V21H14M20,11H23V13H20V11M1,11H4V13H1V11M13,1V4H11V1H13M4.92,3.5L7.05,5.64L5.63,7.05L3.5,4.93L4.92,3.5M16.95,5.63L19.07,3.5L20.5,4.93L18.37,7.05L16.95,5.63Z"></path></svg> </i> <name class="Ser_cLick1"> Включить свет</name> </div> </a>'); }else{ $tpl->set('{theme}', ' <a href="/" onClick="theme.theme_user_1({user_id});"> <div class="Ser_cLick"> <i class="Winn_priod"> <svg fill="#009da0" height="24" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" class="feather feather-bulb"><path d="M12,6A6,6 0 0,1 18,12C18,14.22 16.79,16.16 15,17.2V19A1,1 0 0,1 14,20H10A1,1 0 0,1 9,19V17.2C7.21,16.16 6,14.22 6,12A6,6 0 0,1 12,6M14,21V22A1,1 0 0,1 13,23H11A1,1 0 0,1 10,22V21H14M20,11H23V13H20V11M1,11H4V13H1V11M13,1V4H11V1H13M4.92,3.5L7.05,5.64L5.63,7.05L3.5,4.93L4.92,3.5M16.95,5.63L19.07,3.5L20.5,4.93L18.37,7.05L16.95,5.63Z"></path></svg> </i> <name class="Ser_cLick1"> Отключить свет</name> </div> </a>'); } $theme_style = $db->super_query("SELECT theme FROM `".PREFIX."_users` WHERE user_id = '{$user_id}'"); if($theme_style['theme']){ $tpl->set('{theme_style}', 'theme/black'); }else{ $tpl->set('{theme_style}', 'style'); } Дальше идём в шаблон main.tpl ищем код style.css свой заменяем его на <link rel="stylesheet" type="text/css" href="/css/{theme_style}.css"> дальше вставляем в шапку этот код {theme} затем создаём папку, и style - пример css/theme/black.css свои style меняем на чёрный в black.css файл Если где-то что-то не понятно сообщайте В итоге у вас должно получиться так1 балл



.thumb.png.ad665d7e4b6a0f8e3d9adb2dcb3d9dd3.png)