Поиск сообщества
Показаны результаты для тегов 'внешнийвид'.
Найдено: 2 результата
-
4 раза скачали
[VII]Шаблон NF by.NaFanyA В далёком 2020 году занимался редизайном сборки Studentosi для VII Engine, но обстоятельства взяли своё и пришлось прекратить данное баловство. Критиковать думаю не стоит, ибо в те года это было баловство. Работы было проделано мало, вот что было сделано: Убран логготип сайта. Убрана строка поиска в header. Правое меню перенесено в header. Изменен дизайн профиля. Выложу сюда, может кому-нибудь пригодиться. Сборка поддерживаться не будет. Проект закрыт, дальнейшего развития не вижу. Если у Вас возникли вопросы, создавайте соответствующую тему на форуме в разделе: Всё о VII Engine > Помощь пользователям с VII Engine. В личные сообщения писать мне не стоит. Всё о Vii Engine Помощь пользователям c Vii Engine-
- дизайн
- внешнийвид
-
(и ещё 4 )
C тегом:
-
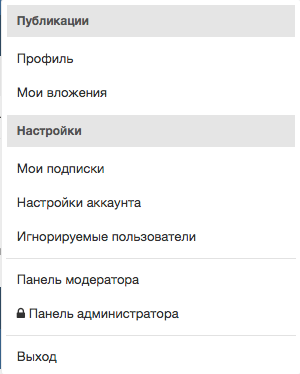
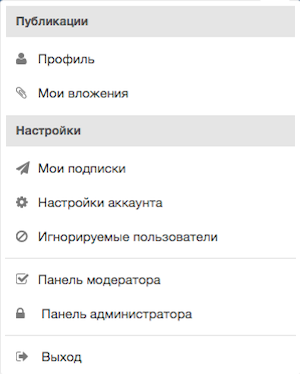
Для добавления иконок заходим Внешний вид -- Стили и шаблоны -- CSS. Вставляем в CUSTOM.CSS следующий код: /* USER & NAVIGATION ICONS */ #elUserNav .fa-bell:before { content: "\f0f3"; } #elUserNav .fa-envelope:before { content: "\f0e0"; } #elUserNav .fa-warning:before { content: "\f071"; } #elUserLink_menu a[href*="/admin"] i{ display: none; } #elUserLink_menu a:before, #ipsLayout_mainNav a:before, #elCreateNew_menu a:before{ content: "\f02b"; font-family: "FontAwesome"; font-size: 14px; font-weight: normal; display: inline-block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; {prefix="transform" value="translate(0,0)"} } #elUserLink_menu a:before, #elCreateNew_menu a:before{ display: inline-block; width: 22px; opacity: 0.7; } #elUserLink_menu a:hover:before, #elCreateNew_menu a:hover:before{ opacity: 1; } /* Não tenho certeza se o melhor método é href */ #elUserLink_menu a[href*="/profile/"]:before{ content: "\f007" } #elUserLink_menu a[href='{url="app=core&module=messaging&controller=messenger" seoTemplate="messaging"}']:before{ content: "\f0e0" } #elUserLink_menu a[href*="/content/"]:before{ content: "\f03a" } #elUserLink_menu a[href*="/followed/"]:before{ content: "\f1d8" } #elUserLink_menu a[href*="/attachments/"]:before{ content: "\f0c6" } #elUserLink_menu a[href*="/settings/"]:before{ content: "\f013" } #elUserLink_menu a[href*="/clients/"]:before{ content: "\f07a" } #elUserLink_menu a[href*="edit"]:before{ content: "\f040" } #elUserLink_menu a[href*="/ignore/"]:before{ content: "\f05e" } #elUserLink_menu a[href*="/notifications/options/"]:before{ content: "\f0f3" } #elUserLink_menu a[href*="/modcp/"]:before{ content: "\f046" } #elUserLink_menu a[href*="/admin"]:before{ content: "\f023" } #elUserLink_menu a[href*="/logout/"]:before{ content: "\f08b" }