Поиск сообщества
Показаны результаты для тегов 'design'.
Найдено: 3 результата
-
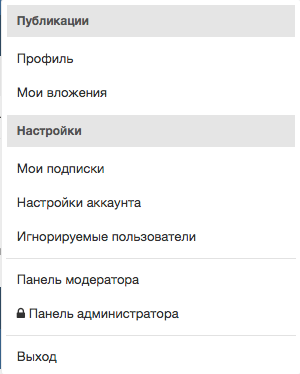
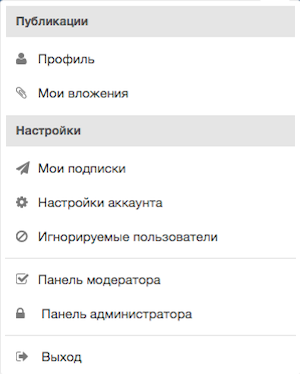
Для добавления иконок заходим Внешний вид -- Стили и шаблоны -- CSS. Вставляем в CUSTOM.CSS следующий код: /* USER & NAVIGATION ICONS */ #elUserNav .fa-bell:before { content: "\f0f3"; } #elUserNav .fa-envelope:before { content: "\f0e0"; } #elUserNav .fa-warning:before { content: "\f071"; } #elUserLink_menu a[href*="/admin"] i{ display: none; } #elUserLink_menu a:before, #ipsLayout_mainNav a:before, #elCreateNew_menu a:before{ content: "\f02b"; font-family: "FontAwesome"; font-size: 14px; font-weight: normal; display: inline-block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; {prefix="transform" value="translate(0,0)"} } #elUserLink_menu a:before, #elCreateNew_menu a:before{ display: inline-block; width: 22px; opacity: 0.7; } #elUserLink_menu a:hover:before, #elCreateNew_menu a:hover:before{ opacity: 1; } /* Não tenho certeza se o melhor método é href */ #elUserLink_menu a[href*="/profile/"]:before{ content: "\f007" } #elUserLink_menu a[href='{url="app=core&module=messaging&controller=messenger" seoTemplate="messaging"}']:before{ content: "\f0e0" } #elUserLink_menu a[href*="/content/"]:before{ content: "\f03a" } #elUserLink_menu a[href*="/followed/"]:before{ content: "\f1d8" } #elUserLink_menu a[href*="/attachments/"]:before{ content: "\f0c6" } #elUserLink_menu a[href*="/settings/"]:before{ content: "\f013" } #elUserLink_menu a[href*="/clients/"]:before{ content: "\f07a" } #elUserLink_menu a[href*="edit"]:before{ content: "\f040" } #elUserLink_menu a[href*="/ignore/"]:before{ content: "\f05e" } #elUserLink_menu a[href*="/notifications/options/"]:before{ content: "\f0f3" } #elUserLink_menu a[href*="/modcp/"]:before{ content: "\f046" } #elUserLink_menu a[href*="/admin"]:before{ content: "\f023" } #elUserLink_menu a[href*="/logout/"]:before{ content: "\f08b" }
-
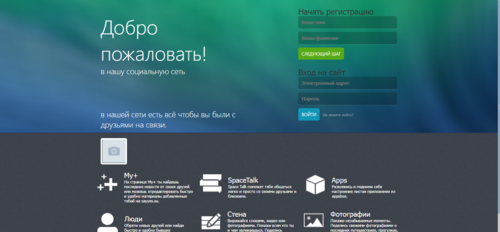
Lume by LIKAN Просмотр файла Настало время сливать старые архивы, которые накопились. Данную сборку когда-то в 2014 году продавали за 3 тыс. рублей. Это первая версия с дизайном "VK.com Redesign Concept 2012". Из уникалльного, здесь модуль "Платные услуги" и может ещё что по мелочи. Сборка валялась в архиве у меня в облаке, не помню что там, да и проверять не хочу. Баги - есть. Работы с ней очень много, но может кому-то она будет интересна. Установка: 1. Залить все файлы в корень сайта. 2. Залить базу данных backup/lume.sql 3. Подключить БД в system/data/db.php 4. Прописать адрес сайта в system/data/config.php Логин\пароль от аккаунта сохраненного в БД: [email protected];Qwerty123 Добавил timbios Добавлено 19.10.2021 Категория Сборки vii engine
-
Версия 1.0.0
61 раз скачали
Настало время сливать старые архивы, которые накопились. Данную сборку когда-то в 2014 году продавали за 3 тыс. рублей. Это первая версия с дизайном "VK.com Redesign Concept 2012". Из уникалльного, здесь модуль "Платные услуги" и может ещё что по мелочи. Сборка валялась в архиве у меня в облаке, не помню что там, да и проверять не хочу. Баги - есть. Работы с ней очень много, но может кому-то она будет интересна. Установка: 1. Залить все файлы в корень сайта. 2. Залить базу данных backup/lume.sql 3. Подключить БД в system/data/db.php 4. Прописать адрес сайта в system/data/config.php Логин\пароль от аккаунта сохраненного в БД: [email protected];Qwerty123