Поиск сообщества
Показаны результаты для тегов 'html'.
Найдено: 9 результатов
-
Просмотр файла Pamuth - simple auth page Последнее время нечем заняться, по этому решил немного поверстать для форума. Простая страница авторизации с использованием сетки бутстрап 5. demo git Добавил timbios Добавлено 09.04.2021 Категория HTML
-
Всем читающим доброго времени суток! В помощь юзерам форума, делаю тему со спецификацией по html 5. Вырезка из wiki: " Спецификация - определение и перечень специфических особенностей, уточнённая классификация чего-н. " Теперь можно и приступить к написанию. Информацию я брал из других источников, где авторы уже перевели оригинальный документ, размещённый на сайте w3.org . Рассмотрим шаблон построения HTML страницы с комментариями вида "<!-- текст -->", в которых указано описание тегов. <!DOCTYPE html> <html lang="ru"> <!-- Голова страницы сайта --> <head> <meta charset="utf-8" /> <!-- назначем кодировку UTF-8. --> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <!-- стандартный режим отображения для IE браузера --> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- грамотное отображение сайта на мобильных устройствах. --> <title>Название страницы</title> <!-- Текст, который указывается во вкладке браузера --> <link rel="stylesheet" href="css/normlize.css" /> <!-- файл стилей CSS --> </head> <!-- Тело страницы сайта --> <body> <div class="wrapper"> <header>Шапка страницы</header> <nav>Основное меню страницы</nav> <div class="main"> <!-- "срединная" обертка для основного контента (статьи) и сайдбара (боковой панели) сайта --> <article>Основная статья страницы</article> <aside>Сайдбар (Боковая панель сайта, метки, рубрики, комментарии)</aside> </div> <!-- .main --> <footer>Подвал страницы</footer> </div> <!-- .wrapper --> </body> </html> Краткий список тегов, которые используются, структуру: <meta charset="utf-8" /> — назначем кодировку UTF-8. <meta http-equiv="X-UA-Compatible" content="IE=edge" /> — если страница открыта браузером IE, то браузер должен всегда использовать последний стандартный режим отображения. <meta name="viewport" content="width=device-width, initial-scale=1.0" /> — грамотное отображение сайта на мобильных устройствах. <link rel="stylesheet" href="css/normalize.css" /> — вам нужно будет найти и скачать себе файл normalize.css или использовать CSS-фреймворк Bootstrap. <article> </article> - теги обрамляющие основной контент страницы: статью, запись в блоге, новость, первую запись форума и т.п., <header> </header> - теги обрамляющие элементы дизайна верхней части сайта, так называемая "шапка страницы". Также теги header можно использовать как верхнюю часть тега section, <footer> </footer> - теги обрамляющие нижнюю часть сайта, так называемый "подвал страницы", который может содержать имя автора (компании), контакты (адреса, телефоны), правовую информацию (копирайты) и т.п. Также теги footer можно использовать как нижнюю часть тега section, т.е. сами теги footer будут находиться между тегами section, <nav> </nav> - теги обрамляющие основное меню на сайте, <aside> </aside> - теги обрамляющие сайдбар. Сайдбар - это так называемая "боковая панель", которая обычно содержит блоки рубрик (категорий), облака тегов (меток), список последних записей и т.п. Тегами aside также можно обрамлять счетчики, виджеты (например комментарии от вконтакта), социальные кнопки, <section> </section> - теги обрамляющие повторяющиеся части страницы или основного контента, например если на странице находятся несколько глав рассказа, то каждую главу можно поместить между этими тегами. Или если вы нажмете на ссылку в сайдбаре (например по ссылке какой-нибудь рубрики), то появится страница на которой будут ссылки с описаниями, ведущие на статьи принадлежащие к данной рубрике, так вот ссылки с описаниями можно обрамлять тегами section, а также товары с описаниями в интернет магазине, комментарии к записям, комментарии к теме на форумах и т.д..
- 2 ответа
-
- спецификация
- html
-
(и ещё 1 )
C тегом:
-
Вот страничка https://unbrokenteam.ru/pages/legal-services.html Нужно, чтобы разноцветная таблица была с границами, а нижняя (где можно оставить телефон и фото), чтобы была без границ. Повесил разные классы на 2 эти таблицы. У нижней нет границ, но почему-то у верхней их тоже нет. Хотя по идее должны быть серые границы. В классе это прописано. Вроде все проставил. Не выходит. В чем я ошибся? style.css: https://cloud.mail.ru/public/bMwb/Eq44NdxbY index.html: https://cloud.mail.ru/public/oVVK/3mAKXLzsz
-
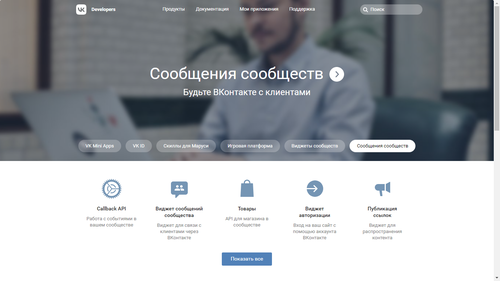
Просмотр файла HTML - шаблон сайта VK DEV Представляю Вашему вниманию копию сайта vk.com/dev. Архив имеет полную копию всех страниц, шаблон подойдет для тех знатаков, которые разрабатывают свой сайт с API, но хотят добиться копии ВК. Также в архиве имеется страница регистрации/авторизации на сайте ВК. Архив содержит 71мб, да очень много, но для полной копии это нормально. Вирусов в архиве нет, так что не бойтесь. Если кому было полезно, с вам + к репутации. Добавил NaFanyA Добавлено 14.12.2021 Категория HTML+CSS
-
54 раза скачали
Представляю Вашему вниманию копию сайта vk.com/dev. Архив имеет полную копию всех страниц, шаблон подойдет для тех знатаков, которые разрабатывают свой сайт с API, но хотят добиться копии ВК. Также в архиве имеется страница регистрации/авторизации на сайте ВК. Архив содержит 71мб, да очень много, но для полной копии это нормально. Вирусов в архиве нет, так что не бойтесь. Если кому было полезно, с вам + к репутации. -
Приветствую всех! В свободное время наверстал на HTML копию дизайна ВК, с изменениями. Думаю продолжить остальные страницы сверстать (основные: друзья, сообщения, новости, и прочее), если будет время и решусь, адаптирую под Vii Engine. Что скажете по поводу шаблона? Скрин:
- 31 ответ
-
- 7
-

-

-
- html
- vii engine
-
(и ещё 1 )
C тегом:
-
-
Программа курса: Блок 1. Введение - 6 часов практики и 6 часов теории Основы клиент-серверного взаимодействия Базовая HTML-разметка Знакомство с CSS Блок 2. Основы HTML-разметки - 6 часов практики и 6 часов теории Основные теги для разметки контента Выбор сетки сайта Позиционирование блоков Блок 3. Приближение результата верстки к макету - 8 часов практики и 8 часов теории Работа с Photoshop Особенности подготовки изображений для верстки Верстка в точном соответствии с макетом Профессиональное оформление кода Блок 4. JavaScript - 4 часа практики и 4 часа теории Возможности JavaScript Основы работы с библиотекой jQuery Ссылка на скачивание: ТыК
- 2 ответа
-
- библиотека
- jquery
- (и ещё 6 )
-
Приветствую всех на сайте CMSTOOLS.RU! Возникла проблема - нужно вырезать меню с этой сборки - http://kgmy.16mb.com/ Пожалуйста, помогите за бесплатно)))





.gif.ddb67458ae2c02bc50317d0fbbac96a0.gif)
